- Författare Jason Gerald [email protected].
- Public 2023-12-16 11:40.
- Senast ändrad 2025-01-23 12:47.
Är du trött på vanliga visitkortdesigner? Den här artikeln visar dig hur du använder enkla Photoshop-tricks för att skapa dina egna kreativa, iögonfallande, utskriftsklara anpassade visitkort.
Steg

Steg 1. Gör en design med lämpliga specifikationer
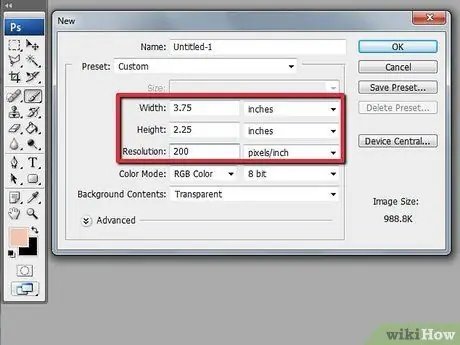
Öppna en ny bild i Photoshop och ställ in den till 9,5 cm lång och 6 cm bred. Ställ in upplösningen på 200 pixlar eller mer. Den slutliga storleken på ditt visitkort blir 9 x 5,5 cm, men det är vanligt att du lägger till en 0,5 cm bred kant (klippt område). Det är därför storleken på din nya bild är något större än den slutliga storleken på visitkortet. Klippområdet kommer att se till att den färgade designen ser intakt ut hela vägen till kanterna när kortet klipps, och att det inte finns några linjer eller vita fläckar kvar.

Steg 2. Rita riktlinjer för skurna områden och säkra områden
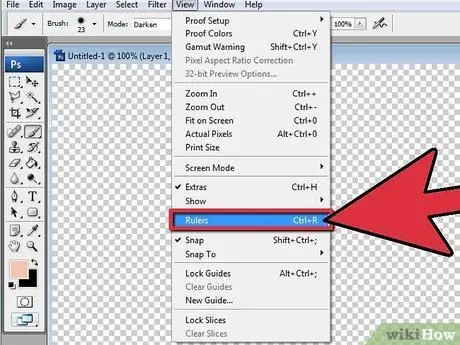
Aktivera linjaler (Visa> linjaler) och högerklicka på linjalen för att ställa in enheten till cm. Klicka på den övre linjalen och dra sedan markören nedåt för att skapa två horisontella styrlinjer, en på 0,3 cm och den andra på 5,4 cm. Gör också två vertikala linjer på 0, 3 cm och 9, 2 cm. Dessa rader markerar gränsen för ditt visitkort senare. Du kan också skapa en säker guidelinje mellan de två tidigare skapade raderna för att se till att din text eller design inte sträcker sig för långt till kanten.

Steg 3. Skapa en bakgrund för visitkortet på ett nytt lager
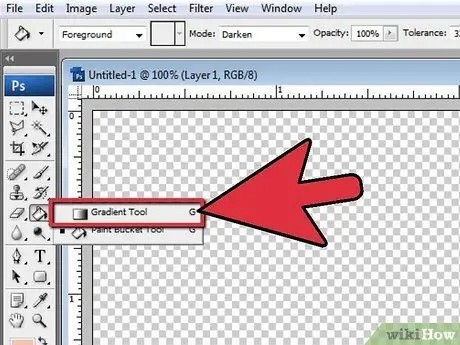
Välj Gradient Tool och klicka på förhandsgranskningen längst upp till vänster för att ändra färgen. Använd en ljus eller mörk färg för att få texten eller bilden att sticka ut över bakgrunden. Med Gradient Tool drar du linjer över bilden för att skapa gradvisa övergångar mellan färger. Alternativt kan du rita kortare linjer för att skapa en mer drastisk övergång.

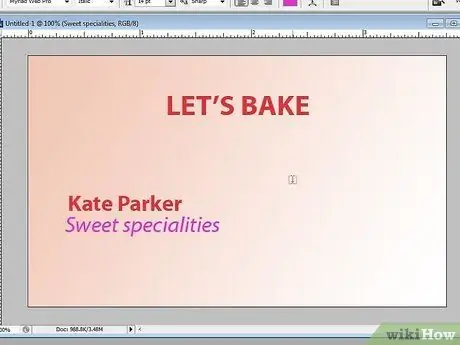
Steg 4. Planera textens layout
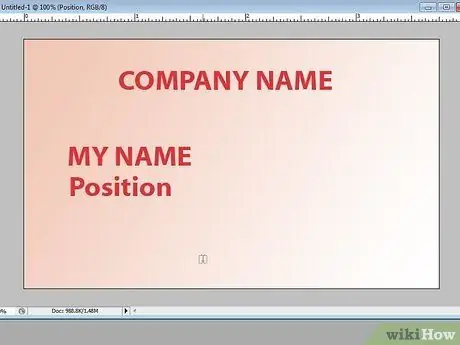
Du måste lägga till-åtminstone-namn och titel, företagsnamn eller logotyp och kontaktinformation. Om du äger ditt eget företag eller arbetar för ett litet företag, lägg till en slogan under ditt företagsnamn för att beskriva ditt företags område.

Steg 5. Lägg till varje textbit med hjälp av textverktyget på ett nytt lager
Använd en större teckenstorlek, mellan 18-20 poäng, för att företagsnamn och namn ska sticka ut. Experimentera med fina teckensnitt och olika stilar. Kontaktinformation använder vanligtvis en mindre teckenstorlek på 10-12 poäng. Teckensnittet för den här texten ska vara rent, tydligt och utan tvetydiga bokstäver. (Du vill inte att folk ska undra om din e -postadress är siffran 1 eller gemener.)

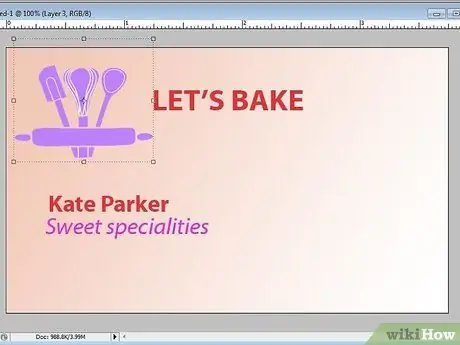
Steg 6. Lägg till företagslogotypen i ett av hörnen eller nära företagsnamnet (valfritt)
Om du har en bild av en företagslogotyp, öppna den i Photoshop. Använd verktyget Snabbval för att beskriva ett urval runt logotypen (minska verktygsstorleken om det behövs), undvik bakgrunden. Vänd det markerade området med Ctrl+Skift+I och använd raderverktyget för att ta bort bakgrunden runt logotypen. Nu kan du använda valfritt verktyg för att kopiera och klistra in logotypen på visitkortets design.

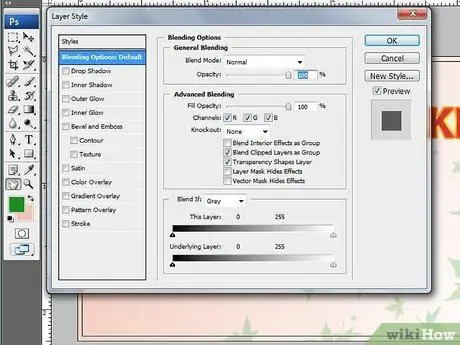
Steg 7. Lägg till effekter för ett mer professionellt textutseende
Högerklicka på textlagret och öppna fönstret Blandningsalternativ. Välj alternativet Bevel & Emboss och ange storleken till 2-3 för att lägga till djup i texten. För mörk text på en ljus bakgrund, välj alternativet Yttre glöd. Ställ in färgen på en bakgrundsfärg men en ljusare version och ställ sedan in Spread och Size till ett litet antal för att skapa en ljus glans istället för en bred gloria. För ljus text på en mörk bakgrund, använd Drop Shadow -effekten. Återigen, ställ in Spread och Size till små siffror och justera Distance så att texten endast har ljusa konturer.

Steg 8. Använd penseln för att skapa detaljer om bakgrunden
Du kan använda en stor abstrakt pensel med färgen inställd på bakgrundens mittområde för att lägga till en ganska subtil kontrast. Ett annat sätt att göra penselblandningen är att välja blandningsalternativen i penselskiktet, välja övertäckning och ändra lutningen till en färg som liknar bakgrunden. Du kan också använda en mer färgstark pensel men sänka penselskiktets opacitet först så att färgen inte blir för flashig. Penseleffekten ska vara synlig, men ska inte göra texten svårläst.

Steg 9. Lägg till bilder för att betona temat eller fyll i de tomma områdena
Öppna en bild som du har eller vars behörighet att använda den du har fick i fickan och ge sedan en markeringskontur till den del av bilden du vill ta med verktyget Snabbval. Kopiera och klistra in bilder i visitkortsdesigner. Du kan också skapa en komposit med bildfragment och sedan använda en pensel för att blanda de olika bilderna. Ordna bildens bitar på olika lager och lägg sedan ihop alla lager innan du kopierar och klistrar kompositen på visitkortets design. Klistra in bilden på ett nytt lager och sänk lagrets opacitet till 30-40%.

Steg 10. Lägg till en kant för att försköna motivet (tillval)
Rita en rektangel runt den säkra styrlinjen (eller något utåt) med hjälp av rektangelverktyget. Se till att du har Sökvägstil i det övre vänstra hörnet. Klicka på penselverktyget och välj ett enkelt penselläge med en storlek mellan 5-10 pixlar. Klicka på Paths-panelen i paletten Lager och högerklicka på Work Path. Klicka på Stroke Path och välj Pensel. Du kan också lägga till blandningsalternativ i konturen.

Steg 11. Redigera designen
Kanske vill du redigera designen för att ta bort text från bakgrundsbilden eller ta bort effekter som inte passar in i den övergripande designen. Du kan också behöva ändra teckensnittsfärgen om bakgrunden ändras.

Steg 12. Spara filen
När du är helt nöjd med designen kan du spara ditt visitkortsdesign som en Photoshop -PSD -fil (om du fortfarande vill ändra den) och en annan som en PDF -fil (eller ett annat format som vanligtvis används av visitkortskrivare). Se också till att du berättar för skrivaren den slutliga storleken på visitkortet du vill ha (i det här fallet 9 x 5,5 cm) och att din design inkluderar skärområdet.
Tips
- När du lägger till externa bilder i din design, se till att de har hög upplösning så att de inte ser krossade ut.
- Skapa ett nytt lager för varje objekt du lägger till i designen, även för olika delar av texten. De olika lagren kommer att göra det lättare för dig att flytta varje del individuellt, applicera effekter på endast vissa delar eller till och med enkelt ta bort en del av designen.
- Arbeta med din design på 100% eller nära det numret så att delar som verkar suddiga eller spruckna kan ses direkt.
Varning
- Se till att du använder din egen bild/foto eller någon annans bild/foto som du redan äger upphovsrätten att använda i din design.
- Om du använder en anpassad penselsats eller andra konstverk i din design, vänligen nämna skaparen om möjligt och be om deras tillåtelse att använda konstverket i tryck.






