- Författare Jason Gerald [email protected].
- Public 2023-12-16 11:40.
- Senast ändrad 2025-01-23 12:47.
En vektorbild är en bild gjord av linjer och riktningar. Till skillnad från raster kan vektorbilder enkelt ändras utan pixelering eftersom linjerna ritas om varje gång de ändras. Att konvertera raster- eller pixelbaserade bilder är ganska knepigt på grund av de inneboende skillnaderna i de två formaten. I grund och botten ska du rita om rastern till ett vektorformat. Många applikationer kan utföra denna process, men du kan behöva utföra manuell redigering för att få tillfredsställande resultat.
Steg
Metod 1 av 2: Använda VectorMagic

Steg 1. Besök en bildkonverteringssajt
Om du inte vill ladda ner programvara och bara vill konvertera en enkel rasterbild till en vektor kan du använda en webbplats som tillhandahåller automatisk vektorbildbehandling. Du kan göra justeringar och till och med redigera innan du skapar en vektorbild.
- Ett exempel på en välkänd konverteringssajt är VectorMagic, men du kan bara göra två konverteringar gratis med ett konto. Du måste prenumerera för att göra fler bildkonverteringar.
- Det finns massor av gratis webbplatser tillgängliga, men de har inte så många alternativ för att skapa den vektor du vill ha. Om du vill konvertera flera bilder, gå till nästa avsnitt för att se instruktioner för hur du använder den kostnadsfria öppna programvaran.

Steg 2. Ladda upp bilden du vill konvertera
Vektorbilder passar bäst för enkla mönster och logotyper med lite färg. Du får inga bra resultat om du konverterar dina foton till vektorbilder. Sajter som VectorMagic stöder JPG-, BMP-, PNG- och-g.webp
För bästa resultat bör bilderna ha blandningar och anti-alias. Du kan ta reda på det genom att zooma in på bilden. Bildens kanter har pixlar med en finare färg för att ge bilden en mer realistisk känsla. De blandade kanterna kommer att göra omritningsprocessen enklare. De flesta digitala bilder har en blandning, men du kan ha problem med att rita om pixelkonst, eftersom slutresultatet inte blir lika smidigt

Steg 3. Vänta tills bilden är klar
Bilder som du laddar upp till VectorMagic kommer att genomgå en första omritningsprocess. Denna process kommer att ta några minuter.

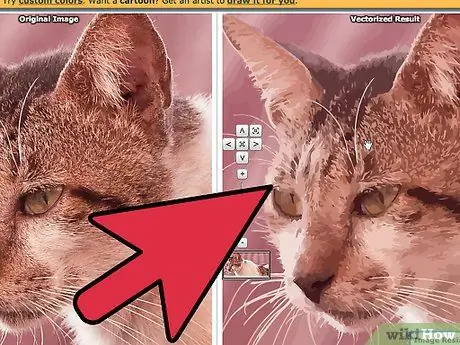
Steg 4. Kontrollera omdragningsresultatet
När den är klar visas originalbilden i den vänstra kolumnen medan vektorbilden visas i den högra kolumnen. Du kan klicka och hålla "Bitmap" -knappen för att se originalbilden överlagrad på vektorbilden. Om du har tur blir resultaten på första försöket perfekta!

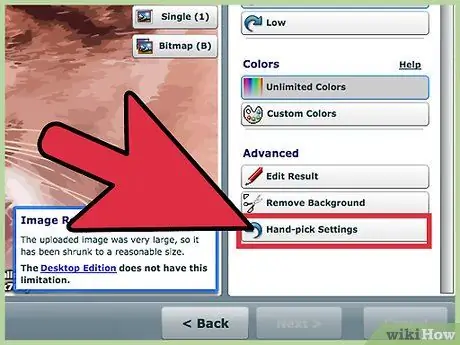
Steg 5. Klicka på alternativet "Handplockningsinställningar"
VectorMagic kommer automatiskt att känna igen bildtypen och tillämpa en omritningsprocess som den tycker är lämpligast. Du kan åsidosätta denna inställning genom att klicka på alternativet Handplockningsinställningar.
- Välj en bildtyp, eftersom varje typ har en annan omritningsprocess. Du kommer att bli ombedd att välja den ursprungliga bildkvalitetsnivån och färgintervallet. Välj en anpassad färgpalett för att minska fel som orsakas av mindre ändringar i de ursprungliga bildfärgerna.
- När du väljer en anpassad färgpalett väljer du så få färger som möjligt för de renaste resultaten.

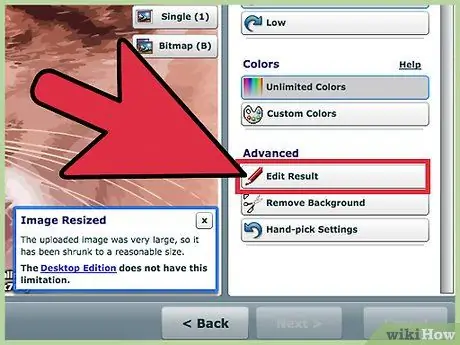
Steg 6. Byt till redigeringsläge
Om du använder VectorMagic kan du växla till redigeringsläge för att manuellt ändra segmenteringen så att den resulterande vektorbilden ser tydligare ut. Segmentering är processen att bryta en bild i olika delar som sedan trimmas och omvandlas till vektorer. Klicka på knappen "Redigera resultat" för att öppna.

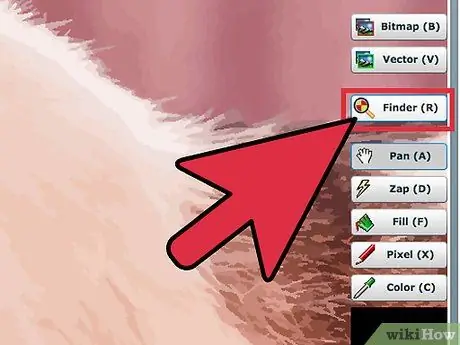
Steg 7. Använd Finder för att hitta det problematiska fältet
Klicka på Finder -knappen för att identifiera områden som är svåra att rita om. Redigera området manuellt så att det kan bearbetas bättre när det ritas om.

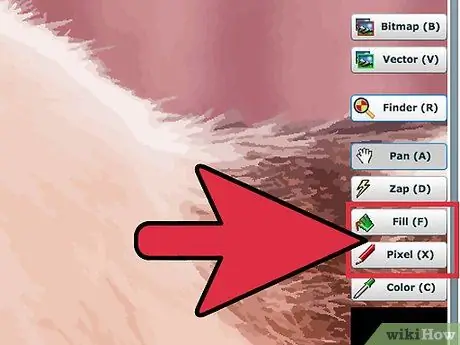
Steg 8. Använd Pixel- och Fill -verktygen för redigering
Leta efter två olika bildsegment som är anslutna med en pixel. Denna anslutning kommer att ge intryck av en stel bild på ritningen. Använd en Pixel -enhet för att radera dessa pixlar.
Du kan välja en specifik färg för pixlar och fyllningar med verktyget Color perangkat

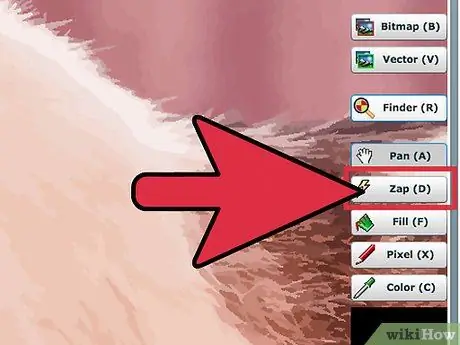
Steg 9. Använd Zap-verktyget för att ta bort eventuellt kvarvarande anti-alias
Antialias är normalt i bitmappsbilder, men inte i segmentering. Zap kommer att dela de relaterade delarna i olika segment och sedan slå ihop dem med de andra segmenten till en hel del.

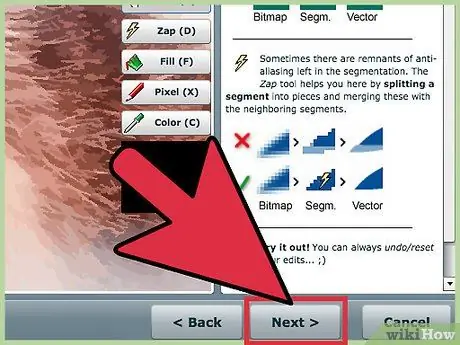
Steg 10. Slutför redigeringen och ladda ner konverteringsresultatet
Klicka på knappen "Nästa" för att bearbeta dina redigeringar. Om du är nöjd med den resulterande vektorbilden, klicka på "Ladda ner resultat" för att ladda ner bilden i SVG -format. Du kan ladda ner två bilder gratis med VectorMagic.
Metod 2 av 2: Rita om med Inkscape

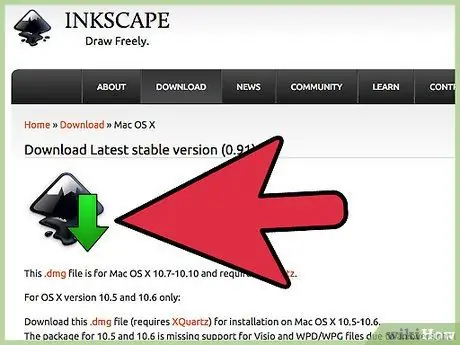
Steg 1. Ladda ner och installera Inkscape
InkScape är ett gratis, öppet vektorredigeringsprogram som är tillgängligt för Windows, Mac och Linux. Du kan ladda ner den på inkscape.org. Inkscape är utrustat med verktyg för att automatiskt rita om bitmappar till vektorer.

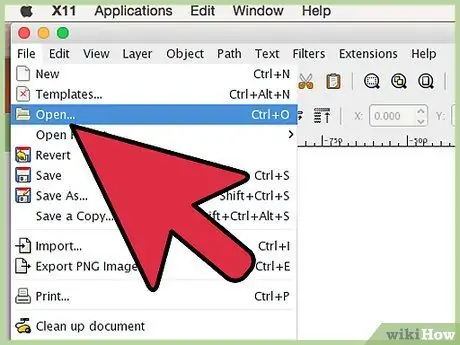
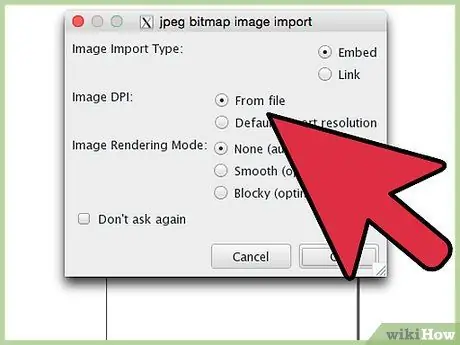
Steg 2. Öppna bitmappsbilden i Inkscape
Klicka på "File"> "Open" och välj den bitmappsbild du vill konvertera till vektor. Enkla bilder och logotyper skulle vara bättre. Du kommer att ha svårt att få bra resultat om du använder den automatiska ritningen på dina foton.

Steg 3. Välj en bild
När du har laddat bitmappsbilden måste du klicka på den för att välja den på duken.

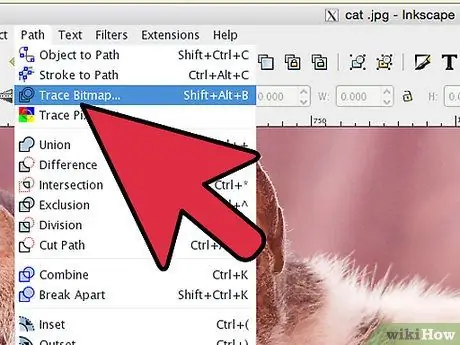
Steg 4. Öppna omställaren
När du har valt en bitmappsbild kan du öppna verktyget för automatisk återgivning. Klicka på "Sökväg"> "Spåra bitmapp" eller tryck på Skift+Alt+B.

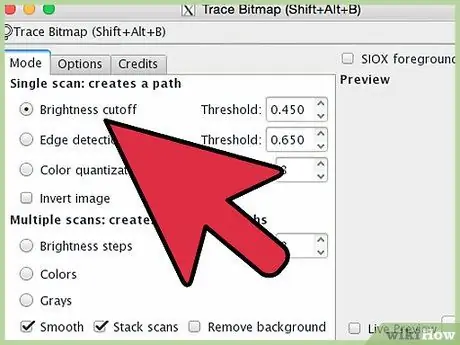
Steg 5. Välj sökvägsläge
Det finns tre lägen tillgängliga för att skapa sökvägar. "Path" är den omritade linjen. Om du väljer varje sökväg kommer Live Preview att uppdateras vilket gör att du kan förhandsgranska omritningsresultaten.
- Dessa tre alternativ hjälper dig att skapa en grundläggande mall som kan redigeras manuellt.
- Använd alternativet "Tröskel" för att ställa in skanningsprocessen. I “Brightness cutoff” är tröskeln vid 0.0 svart medan 1.0 är vit. Tröskeln i “Edge detection” anger om pixlar ska räknas som en del av gränsen eller inte.

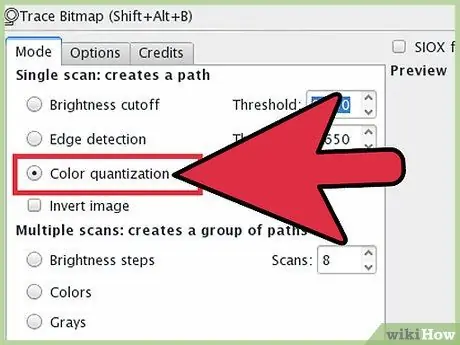
Steg 6. Välj alternativet “Färg” om du vill göra en exakt kopia av en enkel bild
Öka antalet skanningar för att öka antalet färger som visas. Det här alternativet kanske inte ger bra resultat när det används med komplexa bilder.

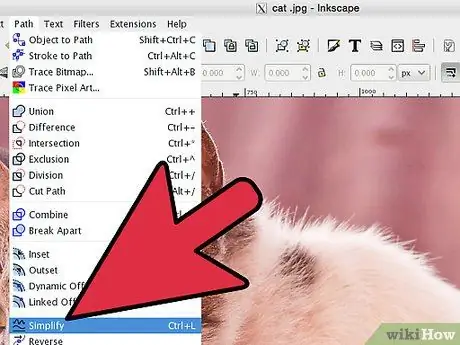
Steg 7. Optimera sökvägen när den är klar
Om du är nöjd med resultatet, klicka på OK för att tillämpa det på bilden. Klicka på "Sökväg" → "Förenkla" eller tryck på Ctrl+L för att minska antalet noder (noder). Detta kommer att resultera i en bild av låg kvalitet, men kommer att göra det lättare att redigera det slutliga resultatet.

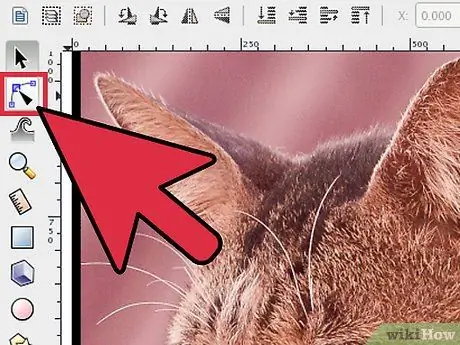
Steg 8. Klicka på “Redigera sökvägar med noder”
Detta alternativ finns i verktygslådan till vänster på skärmen. Du kan också trycka på F2 för att välja och flytta noder för att redigera bilden. Mer detaljerade instruktioner om redigering av noder i Inkscape finns i den här artikeln.

Steg 9. Lägg till linjer efter smak
Du kan använda verktygen i det vänstra verktygsfältet för att skapa objekt och linjer, samt polera eller ersätta olämpliga omritningar.
När du är klar med att skapa objektet eller raden, använd noder för att justera kurvan och formen på objektet. Klicka på "Konvertera valt objekt till sökväg" (⇧ Skift+Ctrl+C) för att redigera noderna du skapade

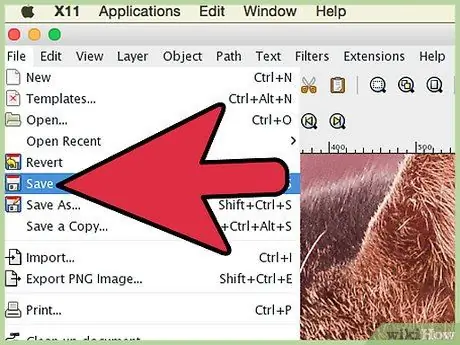
Steg 10. Spara filen
Om din vektorbild är tillfredsställande, spara resultatet genom att klicka på "Arkiv"> "Spara som" och välja ett filformat från rullgardinsmenyn. Det vanligaste filformatet är SVG.






