- Författare Jason Gerald [email protected].
- Public 2024-01-19 22:14.
- Senast ändrad 2025-01-23 12:47.
Denna wikiHow lär dig hur du skapar en animerad-g.webp
Steg
Metod 1 av 2: Skapa animationer från scratch

Steg 1. Öppna Photoshop
Denna app är markerad med en ljusblå "Ps" -ikon på en mörk bakgrund.

Steg 2. Skapa ett nytt projekt
För att göra det:
- Klick Fil.
- Klick Ny.
- Välj projektstorlek.
- Klick Skapa.

Steg 3. Skapa ett lager för varje ram (ram)
Varje lager i animationen kommer att ha sin egen ram. Om du ritar animationen manuellt eller sammanställer den från en serie bilder, se till att varje bildruta ligger på ett nytt lager. Du kan skapa ett nytt lager på flera sätt:
- Klicka på ikonen "Nytt lager" längst ned i lagerfönstret.
- Klick Skikten, Ny, Skikten.
- Tryck på tangentkombinationen Flytta+ Ctrl+ N (PC) eller Flytta+ Kommando+ N (Mac).

Steg 4. Klicka på Fönsteroch välj sedan Tidslinje.
Därefter läggs videon till på tidslinjen (“Tidslinje”) längst ner i Photoshop -projektfönstret, precis som tidslinjen som normalt skulle visas i videoredigeringsprogram.

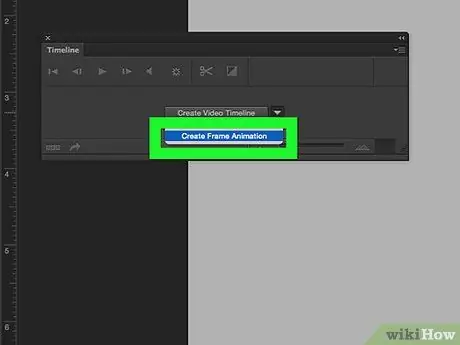
Steg 5. Klicka på Skapa ramanimation
Du kan behöva klicka på knappen
först för att se alternativen.

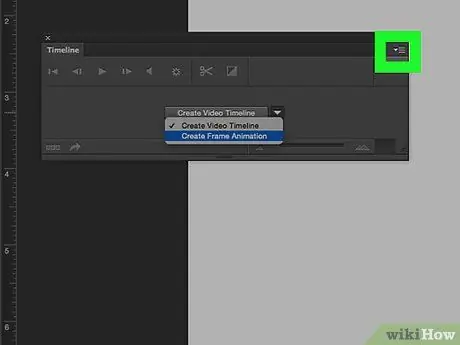
Steg 6. Klicka
Det är i det övre högra hörnet av tidslinjefönstret. När du har klickat på den visas en rullgardinsmeny.

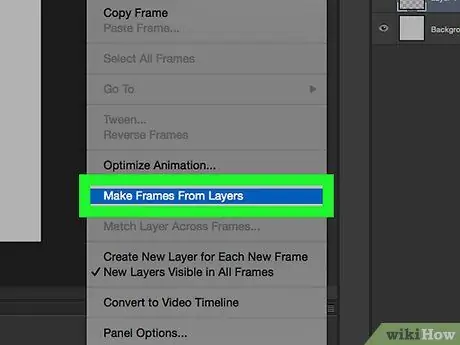
Steg 7. Klicka på Skapa ramar från lager
Efter det kommer varje lager att konverteras till en enda ram som utgör den animerade GIF.

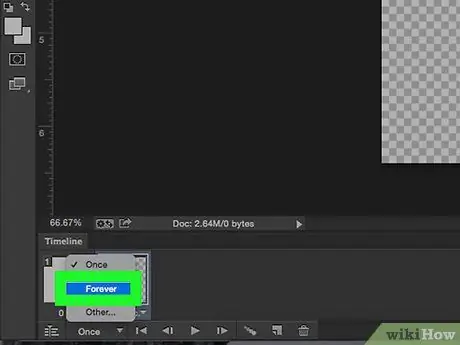
Steg 8. Klicka på knappen
som ligger bredvid knappen "En gång".
Det här alternativet ställer in antalet repetitioner av den animering du vill ha.

Steg 9. Välj Forever
Med det här alternativet fortsätter den animerade-g.webp
-
Du kan också klicka på ikonen
under varje bildruta för att justera timingen om du vill att vissa bildrutor ska visas längre eller snabbare under animering.

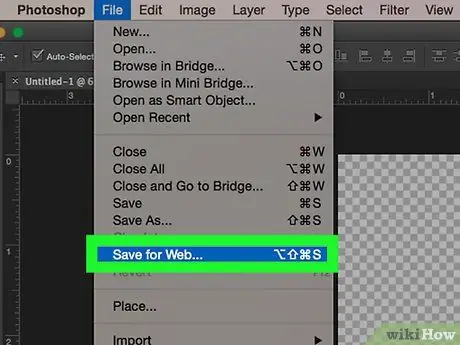
Steg 10. Klicka på Arkivoch välj sedan Exportera och klicka Spara för webben (äldre).
Därefter visas exportalternativen för webbbildformatet.

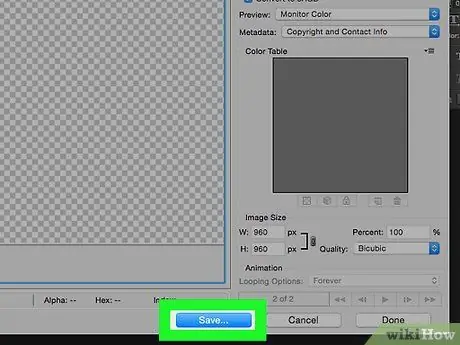
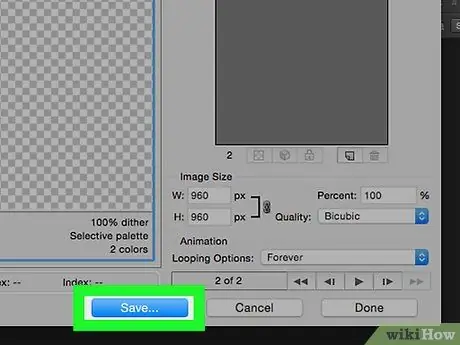
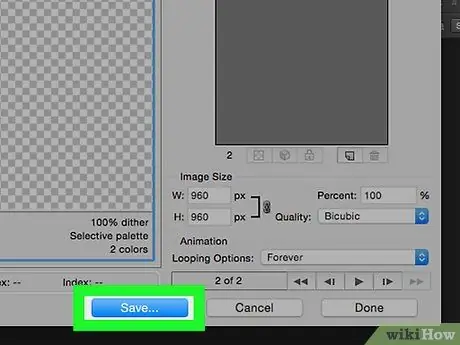
Steg 11. Klicka på Spara
Om du vill spara den animerade GIF-filen till en lägre kvalitet för snabbare laddning, klicka först på fliken Optimerad, 2-upp eller 4-Upp och välj alternativet med den mindre filstorleken i nedre vänstra hörnet i varje bildförhandsvisning.
Se till att "GIF" är markerat i listrutan till höger

Steg 12. Välj ett filnamn och spara plats, klicka sedan på Spara
Den animerade-g.webp
Metod 2 av 2: Skapa animationer från videor

Steg 1. Öppna Photoshop
Denna app är markerad med en ljusblå "Ps" -ikon på en mörk bakgrund.

Steg 2. Öppna videofilen
Därefter importeras videon till Photoshop och placeras i tidslinjefönstret längst ner i programfönstret. För att placera den kan du dra och släppa videofilen direkt i Photostop -fönstret, eller:
- Klick Filoch välj Öppen.
- Välj önskad videofil.
- Klick Öppen.

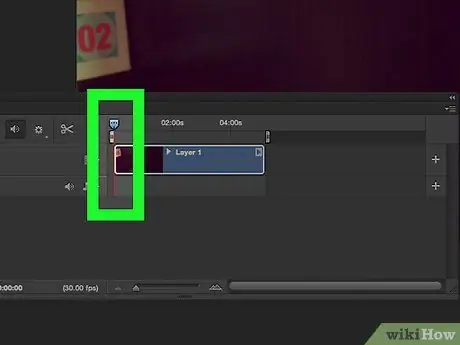
Steg 3. Justera varaktigheten
Klicka på början och slutet av videofilen på tidslinjen och dra varje avsnitt i motsatta riktningar för att justera start- och slutpunkterna för videon medan den spelas upp.
Om du vill granska ändringarna trycker du på uppspelningsknappen till vänster i tidslinjefönstret

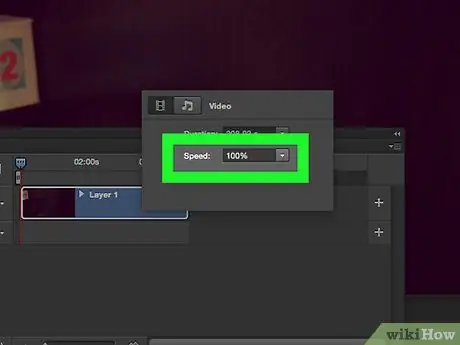
Steg 4. Justera hastigheten
Om du vill påskynda eller sänka videouppspelningshastigheten kan du högerklicka på ett klipp på tidslinjen och ändra parametern "Hastighet". Du kan ange ett nytt procenttal (t.ex. 50% för att spela upp videon med halva originalhastigheten, eller 200% för att spela upp videon med dubbel hastighet) eller:
-
Klick
och dra reglaget mot vänster eller höger för att justera rotationshastigheten manuellt.

Steg 5. Ändra storlek på bilden
Om du importerar videor i HD -kvalitet är det möjligt att bildstorleken blir ganska stor. Om du vill ladda upp en animerad-g.webp
- Klick Bild.
- Klick Bildstorlek.
- Ange den nya bildstorleken (350 x 197 är den rekommenderade storleken för HD -video).
- Klick OK.
- Klick Konvertera.

Steg 6. Klicka på Arkiv, välj Exporteraoch klicka på Spara för webben (äldre).
Därefter visas exportalternativen för webbbildformatet.

Steg 7. Välj önskad kvalitetsversion
Om du vill spara den animerade GIF-filen till en lägre kvalitet för snabbare laddning, klicka först på fliken Optimerad, 2-upp eller 4-upp och välj alternativet med en mindre filstorlek i nedre vänstra hörnet av bildförhandsgranskningen.
Se till att alternativet "GIF" är valt i listrutan till höger så att videon sparas som en GIF-fil som stöder animering, inte en JPEG eller PNG

Steg 8. Klicka
den bredvid Looping -alternativ och välj önskat alternativ. Det är i det nedre högra hörnet av fönstret. Ange om animationen ska spelas upp en gång eller upprepas kontinuerligt. Därefter öppnas filsparningsfönstret. Din animerade-g.webp
Steg 9. Klicka på Spara

Steg 10. Välj ett filnamn och spara plats, klicka sedan på Spara
Tips
För "Looping -alternativ" kan du också välja "Andra" "och ange antalet upprepningar av animationen istället för" En gång "eller" För alltid"






