- Författare Jason Gerald [email protected].
- Public 2024-01-19 22:14.
- Senast ändrad 2025-01-23 12:47.
I bildredigeringsprogram är en lutning en gradvis färgförändring som sveper över eller delar av en bild. Gradienter kan användas för att lägga till subtila färgändringar i en bild, till exempel en färgskuggeffekt, och kan läggas i lager och blandas för intressanta effekter. För att skapa en lutning i Photoshop måste du använda lutningsverktyget för att lägga till en linjär, radiell, vinkel-, spegel- eller diamantgradient till det valda området eller lagret. Att använda en grundläggande lutning är ganska enkel, men du kan också anpassa den ytterligare med Gradient Editor. Dock, måste noteras att du inte kan lägga till lutningar i bitmappar eller färgindexerade bilder.
Steg
Metod 1 av 2: Lägga till en grundläggande lutning till ett lager

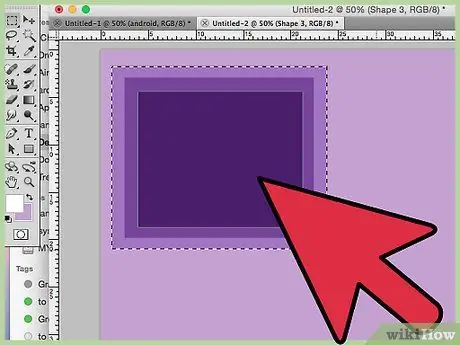
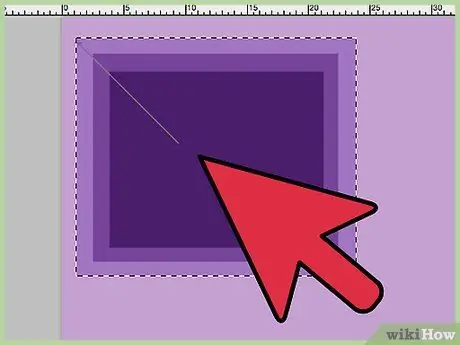
Steg 1. Skapa en lutningsform med väljarverktyget
Detta markeringsverktyg har en prickad linjeikon, till exempel en ruta eller en lasso, som låter dig avsätta en del av bildområdet. Om du inte väljer något fyller gradienten hela arbetsskiktet.
- Du kan skapa lutningar av vilken form som helst, så länge markeringsområdet kan skapas.
- Om du är ny på att experimentera är det bäst att börja med ett litet torg.
- Gradienten fyller det valda området så om du inte gör ett markeringsområde fyller det hela lagret.

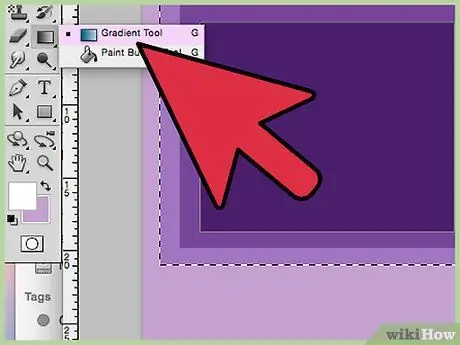
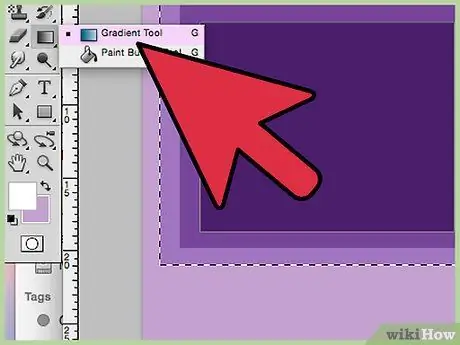
Steg 2. Välj lutningsverktyget
Detta verktyg ser ut som en liten rektangel som bleknar från svart till vitt. Om du inte hittar den, klicka och håll kvar på ikonen för färgburk (lutningsikonerna är vanligtvis staplade ovanpå varandra). När du klickar på det ser du en "lutningsfält" nära toppen av skärmen. Det är här du kan redigera gradientens utseende.

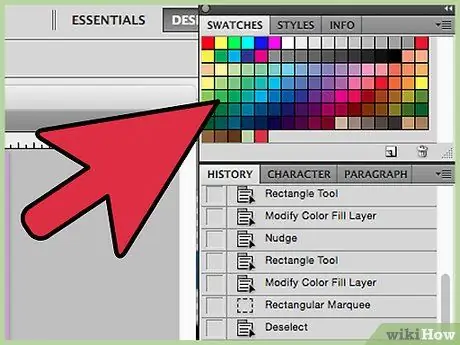
Steg 3. Välj gradientfärgen med de två rektanglarna längst ner till höger
Det är samma rektangel som du använder för att välja en pensel eller blyertsfärg, och det är längst ner i verktygsfältet. Dubbelklicka på varje ruta för att ändra färg.
- Den främre rutan är gradientens startfärg. För det här exemplet, försök att använda rött.
- Den bakre rutan är gradientens slutliga färg. Färgen i den främre rutan bleknar till färgen på den bakre rutan. Välj till exempel vitt.
- Lutningen i det övre vänstra hörnet visar ett exempel på hur resultatet ser ut.

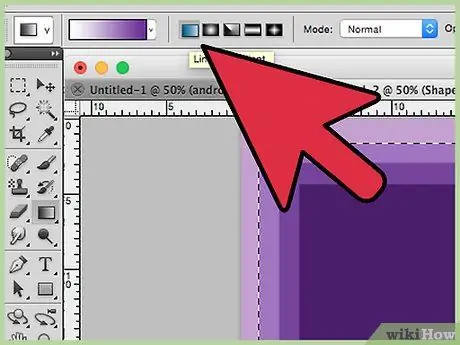
Steg 4. Välj önskad gradienttyp
På det övre fältet ser du några små ikoner. Det här är gradientstilar. Observera att inte alla versioner av Photoshop har den här stilen. Nedan finns en lista över de senaste gradientstilarna sedan 2015. För att lära dig mer om dem, prova alla stilar och se hur de ser ut.
-
Linjär:
Klassisk gradientstil, som liknar kvällshimlen. Denna stil är helt enkelt en gradvis övergång mellan två färger längs en linje.
-
Radialer:
En färg börjar i mitten och ändras sedan gradvis i en cirkel. Tänk på det som solen på himlen; den första färgen är "sol" och den andra färgen är "himmel".
- Vinkel (vinklad): Denna mer specifika typ sveper färgen med en båge medurs runt din startpunkt. Denna stil leder ofta till två fasta färger med graderingar runt kanterna.
- Reflekterad (spegel): Denna typ ger en normal linjär gradientreflektion. I grund och botten, om du ritar en”linje” till höger, upprepas lutningen till vänster. Du får en speglad lutning. I det här fallet får du tre "staplar": vit, röd och vit igen.
- Ruter (diamant): Liknar en radiell gradient, men den här gången är mitten en diamant eller kvadrat istället för en cirkel.

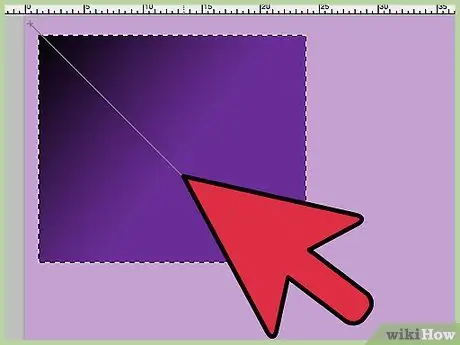
Steg 5. Klicka och håll kvar för att ställa in lutningens utgångspunkt
Tänk på detta som den del där din första färg blir starkast. Här finns det ingen annan färg än röd. Kom ihåg att lutningen fyller formen på markeringsområdet. Du behöver inte fylla lutningen från kanterna för att den ska bli full.
- Du behöver inte ens klicka inifrån markeringsområdet eller lagret. Om du vill starta mixen utanför skärmen klickar du på off-canvas. Denna metod kan resultera i en mer subtil blandning.
- Släpp inte musknappen förrän du är redo att skapa lutningen.

Steg 6. Flytta musen i riktning mot önskad lutning och släpp sedan
Du kommer att se en linje som följer från startpunkten, vilket anger i vilken riktning färgen bleknar. Släpp musen för att skapa din lutning.
- Långa rader resulterar i en mer gradvis färgövergång.
- Korta linjer leder till plötsliga förändringar mellan de två färgerna.

Steg 7. Använd övergångar för att skapa övergångar var som helst
Gradienter är ett mycket användbart verktyg i Photoshop. Detta verktyg används inte bara för att bleka färger, det kan också användas för att producera övergångar eller blanda effekter. Du kan också bära den med ett Transparency -lager för att långsamt blekna ihop de två lagren. Övertoningar kan också lägga över text. Du kan använda låga opacitetsgradienter för att färga bilden på ovanliga sätt, inklusive övergångar till svartvitt. Kom ihåg att alla utvalda områden kan ges en lutning.
Metod 2 av 2: Justera lutningen

Steg 1. Klicka på lutningsverktyget på verktygspanelen
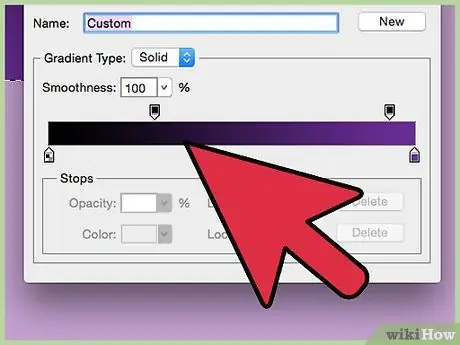
Du kan ställa in förinställningar. Du kan justera färgen så att det är precis vad du vill. Du kan till och med redigera befintliga lutningar för att förbättra dem. Välj gradientverktyget som vanligt för att visa Gradient Editor. Klicka sedan på provgradienten som visas i fältet högst upp på skärmen. Du får se:
- Stort utbud av förinställda lutningar
- Provgradient med anpassningsbara reglage.
- Opacitet och lagerinformation.
- Alternativ för att skapa lutningar, ladda gamla lutningar eller spara dina egna skapelser.

Steg 2. Klicka på den lutning du vill redigera
Du kan också hantera förinställningar eller redigera befintliga lutningar. Detta gör att du kan finjustera lutningen innan du applicerar den. Om du har mer än ett lager, se till att välja det lager som innehåller gradienten.

Steg 3. Ändra färgen genom att klicka på den lilla proppen under provgradienten
Du kan lägga till fler genom att klicka längs raden. I Gradient Editor, ungefär i den nedre halvan, ser du en stapel med gradientprover. Du kan klicka nedanför de två gråa stopparna för att ändra färgen.
- Dubbelklicka på raden för att lägga till ytterligare ett stopp. Du kan lägga till så många du vill.
- Klicka och dra proppen på skärmen för att ta bort den. Du kan också klicka och trycka på Ta bort.

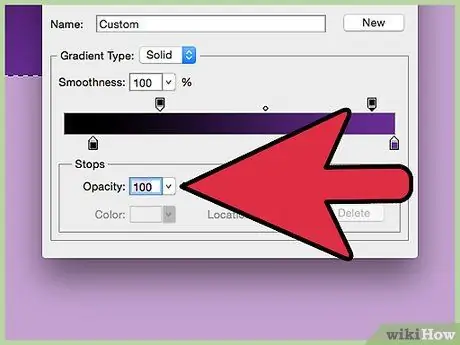
Steg 4. Ändra opaciteten genom att klicka på det lilla stoppet ovanför lutningsfärgen
Dessa små block ändrar färgstyrkan, som kan ökas och minskas efter önskemål. Standardinställningen för detta alternativ är 100%.
Liksom färgstopp kan du lägga till fler färger för att skapa mer komplexa lutningar. Tricket, bara högerklicka

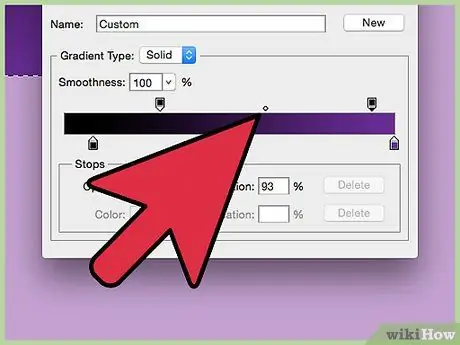
Steg 5. Sätt diamanten i mitten för att ställa in mittpunkten
Det är här de två färgerna möts, var och en med en hållfasthetsnivå på 50%. Du kan dra den här diamanten mellan de två färgstoppen för att ställa in mittpunkten.

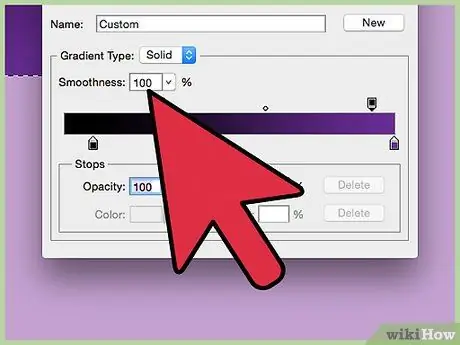
Steg 6. Justera gradientens "jämnhet" för att få en regnbågliknande färg
En "grov" gradient väljer en färg slumpmässigt för varje punkt som har ett liknande värde som de två färgerna i slutet av gradienten. Resultatet blir ungefär som en bokhylla, fylld med färgblock istället för en smidig, obruten övergång.
Du kan justera detta alternativ ytterligare genom att klicka på "Buller" från menyn Gradienttyp

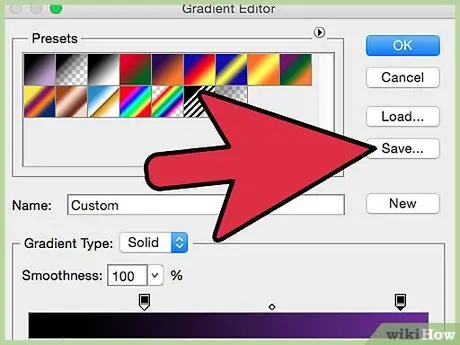
Steg 7. Spara önskad lutning för senare användning
Eller få det via internet. Gradientförinställningar kan vara mycket användbara eftersom du inte behöver arbeta två gånger. Om du skapar en lutning som du gillar klickar du på spara. Du kan också söka efter det på internet genom att ange sökordet "Gradient Preset Packs" i en sökmotor. Du har tusentals att välja mellan, och du kan få dem genom att helt enkelt ladda ner en liten fil till ditt skrivbord. Efter det, tryck på "Ladda" -knappen i Gradient Editor för att ladda det till Photoshop.






