- Författare Jason Gerald [email protected].
- Public 2023-12-16 11:40.
- Senast ändrad 2025-01-23 12:47.
Har du någonsin spelat ett onlinespel och tänkt, "Jag vill göra något så här, jag har några bra idéer"? Tidigare var du tvungen att lära dig att koda i ActionScript 3, språket som driver Flash. Tack vare några spelbyggarprogram är dock kodningsupplevelse ett minne blott. Du kan göra spel roliga och uppslukande genom att manipulera objekt och logik, utan att röra några kodrader alls.
Steg
Metod 1 av 3: Designa spel

Steg 1. Skriv en grundläggande beskrivning
Ange funktionerna och vad du vill att spelaren ska uppnå. Det är bra att ha en grundläggande översikt över vad du vill göra med ditt spel i skrift så att du kan se det medan du arbetar med det.
Se den här guiden för mer information om hur du skriver speldesigndokument

Steg 2. Rita några skisser
Rita skärmens grunddesign som du vill ha den. Det behöver inte vara särskilt detaljerat, men du bör åtminstone ha en uppfattning om var de olika elementen ska placeras på skärmen. Detta kommer till nytta senare när du börjar bygga gränssnittet för ditt spel.

Steg 3. Välj en metod för att skapa ditt spel
Inledningsvis måste du lära dig koden för ActiopnScript3 för att skapa Flash -spel. Även om du fortfarande kan göra det, finns det program tillgängliga som kan göra spelskapande lättare att lära sig och kräver ingen kodningsupplevelse. Några populära val för att skapa spel inkluderar:
- Stencyl - Detta är ett nyare verktyg som låter dig bygga spel med objektskript och logik. Detta spel kan sedan konverteras till ett Flash -projekt och laddas upp till alla webbplatser som stöder Flash -spel.
- Konstruktion 2 - När Flash blir äldre bör den börja ersättas av andra sätt att göra spel. Ett av de nyaste sätten att skapa onlinespel är att använda HTML5. Vanligtvis kräver detta mycket kodningskunskap, men Construct 2 låter dig bygga spel med hjälp av objekt och skript, som Stencyl.
- Flash Builder - Detta är den traditionella metoden för att skapa Flash -spel. Det kräver en hel del ActionScript -kunskap, men är ett av de enklare språken att lära sig grundläggande. Flash Builder kostar pengar, men du kan använda det öppna programmet FlashDevelop för många av samma användningsområden.
Metod 2 av 3: Användning av Stencyl

Steg 1. Ladda ner och installera Stencyl
Stencyl är ett spelskapande program som inte kräver någon kodningskunskap. Du kan använda olika logiska verktyg för att manipulera objekt i spelet.
Stencyl kan endast användas gratis om du vill publicera ditt spel online. I den kostnadsfria versionen visas Stencyl -logotypen i början. Om du får den betalda versionen kan du publicera på andra plattformar

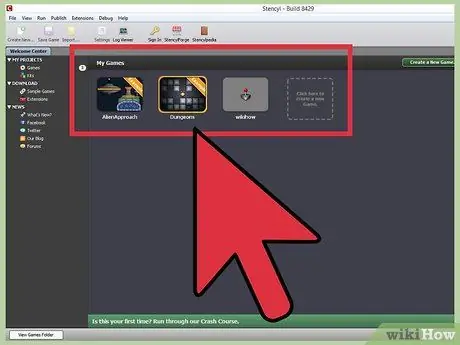
Steg 2. Skapa ditt nya spel
När du startar Stencyl visas en lista över dina spel. Det kommer att finnas några exempel på spel på listan som du kan titta på för att se hur de fungerar. För att börja arbeta med ditt spel, klicka på den prickade rutan märkt "Klicka här för att skapa ett nytt spel".

Steg 3. Välj ett kit
Det finns flera kit som innehåller färdiga tillgångar och objekt som kan hjälpa dig att snabbt få igång ditt spel. Välj ett kit om du vill, eller välj "Tomt spel" (Tomt spel)
Du kan ladda ner kit som gjorts av andra användare online

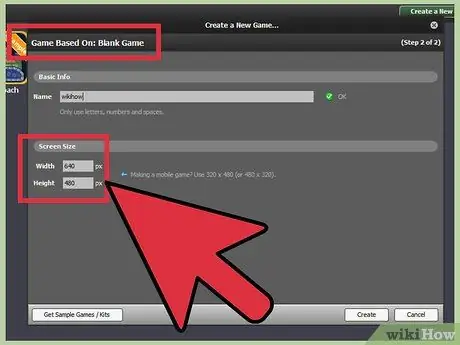
Steg 4. Ange din spelinformation
Innan du börjar bygga ditt spel måste du ange lite information.
- Namn - Detta är namnet på ditt spel. Du kan ändra detta senare till vad du vill.
- Skärmstorlek - Detta är storleken på din skärm och är mycket viktig eftersom det kommer att påverka den konst du använder. Eftersom människor vanligtvis kommer att spela ditt spel med sin webbläsare behöver inte skärmstorleken vara så stor. Prova det Bredd: 640 px Höjd: 480 px. Det här är en bra storlek att börja med.

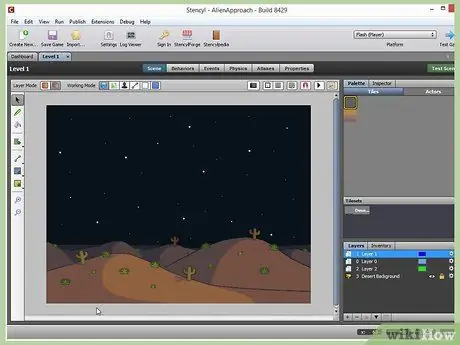
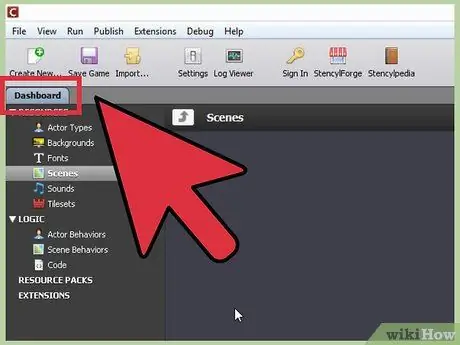
Steg 5. Lär känna layouten
När du först laddar ditt spel kommer du till instrumentpanelen. Det är här du kan se alla scener för ditt spel och få tillgång till alla resurser. Du kan också ändra dina spelinställningar härifrån. Du kommer att tillbringa större delen av din tid på att arbeta i instrumentpanelen.
- Scen - Detta är huvudfönstret i instrumentpanelen och visar det faktiska spelet och alla tillgångar. Ditt spel kommer att vara en samling scener.
- Resurser - Detta är en lista över alla objekt och tillgångar i ditt spel. Detta inkluderar skådespelare, bakgrunder, teckensnitt, scener, logik, ljud och brickor. Källor är ordnade i trädet till vänster på skärmen.
- Inställningar - Med spel- och inställningsalternativen kan du anpassa hur din spelmekanik fungerar, inklusive kontroller, gravitation, kraschar, skärmladdning och mer.

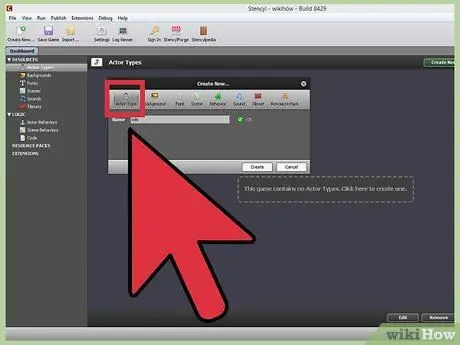
Steg 6. Skapa skådespelare
En skådespelare är ett objekt som rör sig eller kan interagera med i spelet (spelare, fiender, dörrar, etc.) Du måste skapa en skådespelare för varje objekt i ditt spel. För att skapa en skådespelare, klicka på alternativet "Aktörstyper" på resursmenyn. Välj den skådespelare du vill ha från listan (listan bestäms utifrån det kit du valt).
- Tilldela skådespelare till grupper (spelare, fiender). Detta hjälper till att bestämma skådespelarens kollisionsegenskaper. Välj din skådespelare för att öppna Actor Editor. Klicka sedan på fliken Egenskaper och välj lämplig grupp på rullgardinsmenyn.
- Välj ett beteende (hoppa, kliva på, gå). Beteende är det som gör att din skådespelare kan göra något. Klicka på Beteenden och klicka på knappen "+ Lägg till beteende" i nedre vänstra hörnet. Välj ett beteende (t.ex. "Walking") från listan och klicka sedan på "Välj".
- Ställ in kontroll. Om du skapar en spelarkaraktär vill du låta spelaren flytta den. När du lägger till ett Walk -beteende kommer du till skärmen Walking attributes. Du kan använda menyn för att välja vilken tangent som ska flytta skådespelaren åt vänster och höger. Du kan också installera animationer om satsen du använder innehåller dem.
- Du kan lägga till massor av beteenden och ange vad aktörer kan göra.

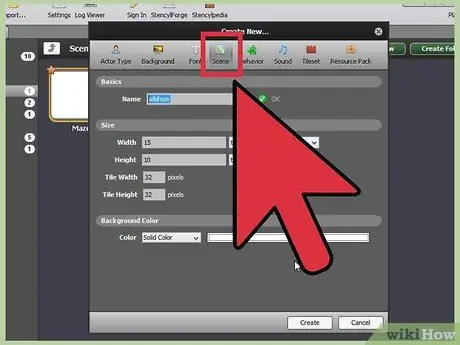
Steg 7. Skapa en scen
Scenen är vad spelaren ser när han spelar spelet. Detta är bakgrunden, liksom alla synliga föremål och skådespelare. Om du vill skapa en ny scen klickar du på alternativet Scener i resursträdet och klickar sedan på den rutade rutan. Ge din nya scen ett namn för att fortsätta.
- Bakgrund - Din scen ändras automatiskt, så du behöver inte oroa dig för det nu. Du kan välja att använda en färg som bakgrund, som kommer att kaklas över den. Du kan också välja mellan fasta eller lutande färger. Klicka på "Skapa" när du är klar. Detta öppnar Scen Designer.
- Placera brickor - De brickor som ingår i ditt kit laddas på höger sida av fönstret. Klicka på pennverktyget i menyn till vänster och klicka sedan på den kakel du vill använda. Du kan sedan lägga kakel på din scen. Klicka och dra med musen för att lägga dubbla brickor.
- Sätt skådespelaren. Klicka på fliken Skådespelare ovanför din kakel för att växla till dina tillgängliga skådespelare. Du måste skapa en i förväg för att den ska visas i den här listan. Klicka på skådespelaren du vill placera och klicka på scenen där du vill att han ska visas. Om du trycker på Skift flyttar skådespelaren dit.
- Tillagd gravitation. Klicka på fliken "Fysik" högst upp i fönstret och ange sedan ett värde i rutan "Gravity (vertikal)". Att skriva in 85 kommer att simulera verklig jordens gravitation.

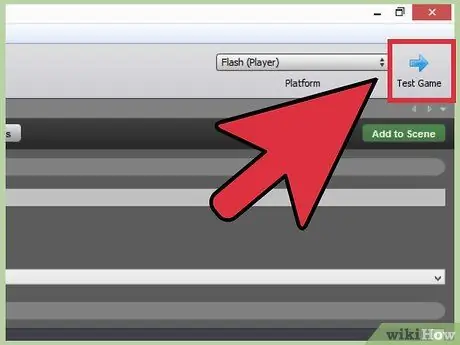
Steg 8. Testa spelet
När du har skapat scenen och lagt in några skådespelare kan du testa spelet. Klicka på "Test Game" -knappen högst upp på skärmen för att spela det du nu har skapat. Du kan använda knapparna du ställer in för att styra din spelarkaraktär.
Leta efter någon aspekt som inte fungerar och försök att fixa det. Till exempel, beter sig fienden korrekt? Kan du slå fienden? Finns det ouppnåeliga plattformar eller ofrånkomliga chasms? Återgå till det relevanta området i din spelredigerare för att åtgärda eventuella problem. Det kan ta lite tid, men slutresultatet blir roligare och lättare att spela

Steg 9. Lägg till mer
Nu när du har en fungerande och spelbar scen är det dags att bygga hela spelet. Lägg till nivåer och utmaningar, och fortsätt testa dina tillägg för att se till att de är roliga och fungerar rätt.

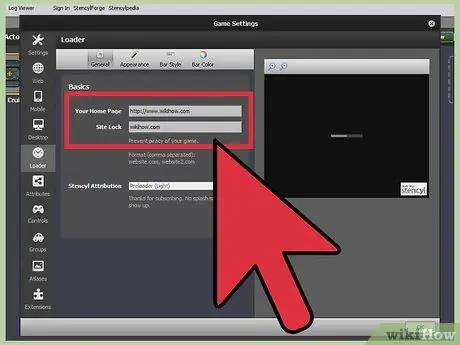
Steg 10. Site Lock ditt spel
Om du kommer att ladda upp spelet på en webbplats som är värd för Flash -spel, eller ladda upp det till din egen webbplats, bör du använda "Site Lock". Detta förhindrar att ditt spel spelas om det inte finns på listan över tillåtna webbplatser.
- Öppna "Spelinställningar" från ditt "Resurser" -träd. Välj avsnittet "Loader". Ange de platser du tillåter i rutan "Site Lock", åtskilda med kommatecken och inga mellanslag. Till exempel newgrounds.com, kongregate.com.
- Medan du fortfarande är på den här skärmen anger du din hemsida i rutan "Din hemsida" om du har en. Detta gör att spelare som spelar ditt spel kan länka till din webbplats/

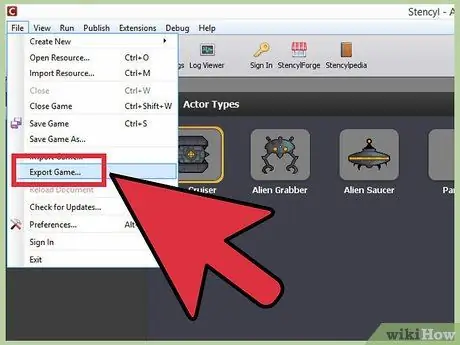
Steg 11. Exportera spelet som Flash
När du är nöjd med ditt spel kan du exportera det till Flash -format. Detta gör att du kan ladda upp spelet till en webbplats som är värd för Flash -spel eller till din egen webbplats. Klicka på '' Publicera '' '(Publicera) välj "Webb" och klicka sedan på "Flash". Spara filen på en plats som är lätt att hitta på din dator.

Steg 12. Publicera spelet
När du har en Flash -fil (. SWF) kan du ladda upp den till en webbplats du väljer. Det finns flera webbplatser online som är värd för Flash -spel, och vissa kan till och med låta dig tjäna pengar på annonsintäkter. Du kan också ladda upp spel på din egen webbplats, men du bör se till att du har bandbredd för spelare om spelet skulle bli populärt.
- Kolla in den här guiden för att ladda upp spel på din egen webbplats.
- Om du vill ladda upp ditt spel till en webbplats som Newgrounds eller Kongregate, måste du skapa ett konto och sedan gå igenom överföringsprocessen för dessa webbplatser. Villkoren varierar för varje webbplats.
- Om du vill publicera ditt spel till Stencyl Arcade kan du göra det från Stencyl -programmet. Klicka på '' Publicera '' ', välj "Stencyl" och klicka sedan på "Arkad". Spelet laddas upp automatiskt, så se till att du är nöjd med namnet innan du gör detta. Stencyl Arcade har en filstorleksgräns på MB.
Metod 3 av 3: Använda Construct 2

Steg 1. Ladda ner och installera Construct 2
Detta program låter dig skapa HTML5 -spel med mycket lite kodning. Du måste ställa in några variabler, men allt detta görs via menyn utan kodning.
Construct 2 är gratis, även om vissa funktioner är begränsade med undantag för uppgradering. Den fria versionen kan inte publiceras på andra plattformar än HTML5

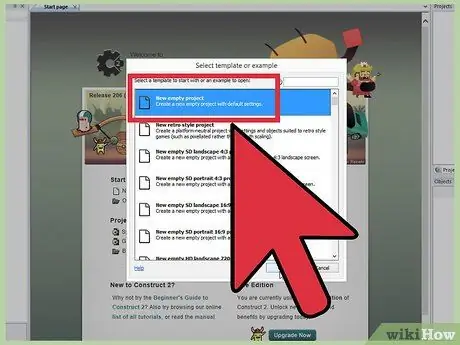
Steg 2. Skapa ett nytt projekt
När du först startar Construct 2 hälsas du välkommen med en välkomstmeny. Klicka på länken "Nytt projekt" för att starta ett nytt spel. Det finns också några exempel som du kan använda för att se hur man bygger ett grundläggande spel.
När du startar ett nytt projekt presenteras en lista med mallar. För ditt första projekt rekommenderar vi att du börjar med ett tomt projekt. Detta låter dig vänja dig vid grunderna utan att mallarna kommer i vägen

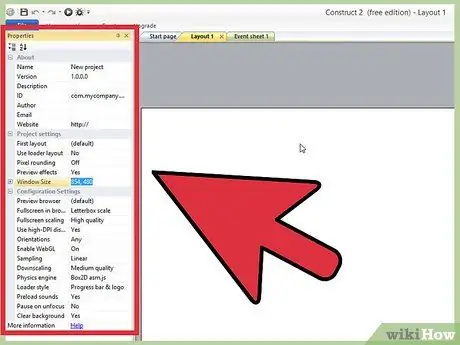
Steg 3. Justera dina projektinställningar
Till vänster om projektfönstret ser du en serie objekt i ramarna Egenskaper. Du kan använda detta för att ställa in din skärmstorlek och ange din spel- och företagsinformation.

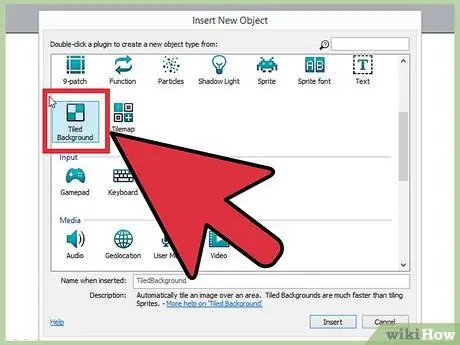
Steg 4. Ange bakgrunden
Dubbelklicka på layouten. Välj "Kaklad bakgrund" från avsnittet Allmänt. Klicka på din layout för att placera bakgrunden. Detta öppnar bakgrundsredigeraren. Du måste skapa din egen med hjälp av bildredigeringsprogram eller ladda ner texturer från flera onlineplatser.
- Ställ in bakgrunden till layoutstorleken. Gör detta genom att markera bakgrundsobjektet och ändra storlek på det i ramarna Egenskaper.
- Byt namn på lagret och lås det. Du bör låsa lagret för att undvika att oavsiktligt flytta det när du placerar andra föremål. Klicka på fliken "Lager" till höger på skärmen. Markera lagret och klicka på knappen Penna. Namnge lagret "Bakgrund", klicka sedan på "Hänglås" -knappen för att låsa bakgrunden.

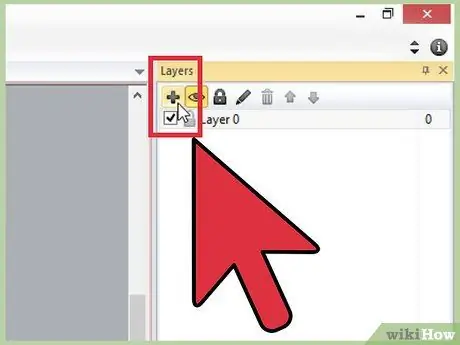
Steg 5. Skapa ett nytt lager
På fliken lager klickar du på knappen "+" för att skapa ett nytt lager. Ge den namnet "Main". Detta kommer att vara det lager där de flesta av dina spelobjekt kommer att finnas. Se till att huvudlagret är markerat innan du fortsätter.

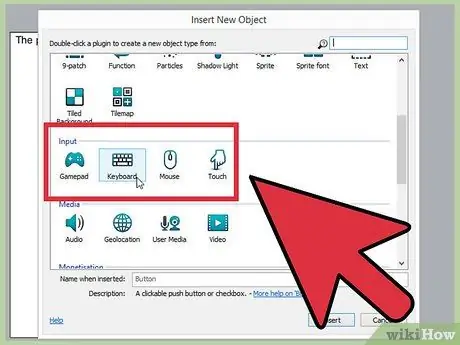
Steg 6. Lägg till input för ditt spel
I Construct 2 måste din input läggas till som ett objekt i ditt spel. Det är osynligt och gör det möjligt att använda tangentbordet och musen i projektet.
Dubbelklicka på layouten och välj sedan "Mus" från inmatningsdelen. Gör samma sak för att infoga objektet "Tangentbord"

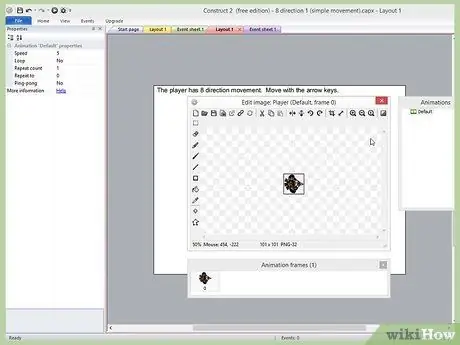
Steg 7. Lägg till objekt
Nu är det dags att lägga till några spelobjekt i din layout. Dubbelklicka på layouten och välj "Sprite" från det allmänna avsnittet. Använd hårkorset för att välja var du vill placera Sprites. En bildredigerare öppnas så att du kan ladda en befintlig sprite eller skapa en ny.
När du väljer en sprite i layouten laddas egenskapen sprite på den vänstra ramen. Byt namn på sprites så att du lättare kan identifiera och hänvisa till dem

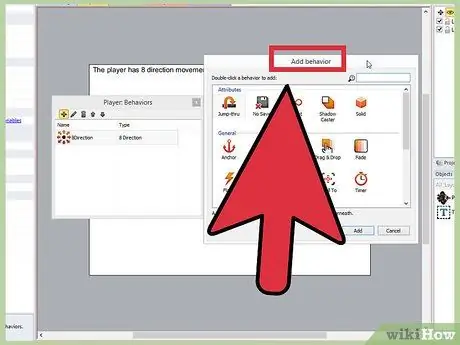
Steg 8. Lägg till beteende i ditt objekt
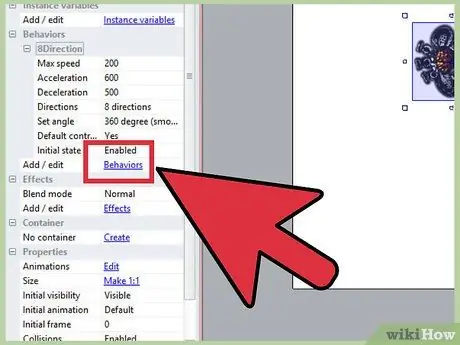
Om du vill lägga till ett beteende klickar du på objektet du vill lägga till ett beteende för att markera det. Klicka på länken "Lägg till/redigera" i avsnittet Beteenden i ramen Egenskaper. En lista med tillgängliga beteenden visas.
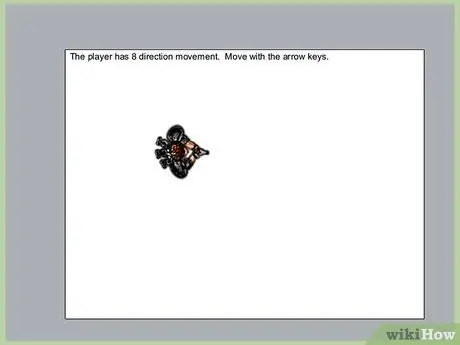
Beteenden är förkonfigurerade logikbitar som låter dig snabbt lägga till användbarhet för dina objekt. Du kan välja mellan en mängd olika förbyggda beteenden som kan erbjuda en mängd olika användningsområden. Till exempel, för att göra ett fast golv, ge det ett "fast" beteende. För att flytta karaktären i 8 riktningar, ge beteendet "8 riktning rörelse"

Steg 9. Ändra beteendeegenskaperna
Du kan redigera beteendet så att det passar hur ditt objekt fungerar. Du kan ändra värdena för att ändra hastighet, riktning och andra egenskaper.

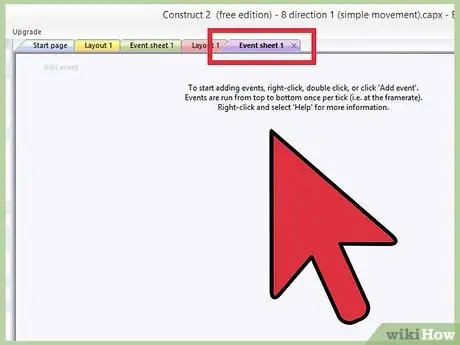
Steg 10. Förstå hur händelser fungerar
Händelser är en lista med villkor, och är vad spelet slipper. Om villkoret uppnås inträffar händelsen. Om villkoret inte är uppfyllt inträffar händelsen inte. Händelsessidan körs vanligtvis cirka 60 gånger per sekund. Varje körning kallas en "fästing".

Steg 11. Skapa en händelse
Dubbelklicka på sidan Händelser. En lista med tillgängliga objekt visas. Välj det objekt som du vill skapa en händelse för, eller så kan du skapa ett system.
- Välj när åtgärden ska inträffa. När du har valt ett objekt kommer du att bli ombedd att välja när händelsen inträffade. Detta kan baseras på andra händelser eller vid en viss tidpunkt. "Varje fästing" alltid.
- Lägg till åtgärd. Du kommer att bli ombedd att välja ett av dina objekt. Välj från en lista med åtgärder. Till exempel, om du skapar en skjutare och du vill att spelarens karaktär alltid ska vända mot musen, skulle du skapa en "Point of view to position" -åtgärd på varje bock som sätts på spelarobjektet. När du uppmanas att ange koordinater anger du "Mouse. X" för X och "Mouse. Y" för Y. Detta gör att spelarens skepp alltid vetter mot markören.

Steg 12. Lägg till fler händelser och beteenden
Detta är ryggraden i ditt spel. Att lägga till och förbättra beteenden och evenemang hjälper dig att skapa unika och roliga spel som människor vill spela. Experimentera med olika händelser för att försöka få det spel du verkligen vill ha.

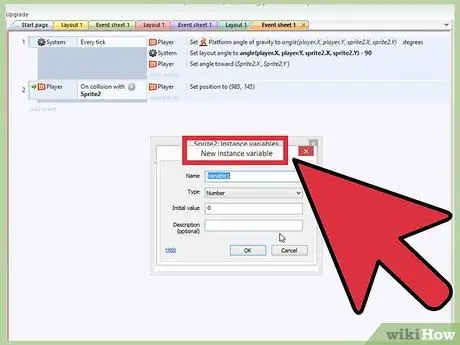
Steg 13. Lägg till variabler
Det finns två typer av variabler i Construct 2: instansvariabler och globala variabler. Det låter dig skapa poäng för dina objekt och spel, till exempel hälsa, tidsgräns, poäng och mer.
- Instansvariabel - Instansvariabel tilldelas ett enda objekt. Detta används för saker som fiender och spelares hälsa. Du kan lägga till en instansvariabel efter att ha valt ett objekt genom att klicka på länken "Lägg till/redigera" i avsnittet Variabler i egenskapsramen. Ge variabeln ett namn som kan hänvisa till händelsen, samt ett initialvärde.
- Global variabel - Globala variabler är variabler som tilldelas hela spelet. Det används för saker som spelarens poäng. För att skapa en global variabel, gå till sidan Händelser och högerklicka på ett tomt utrymme. Klicka på "Ass global variable", ge det ett namn så att det kan hänvisas till i händelsen och ange sedan ett initialvärde.

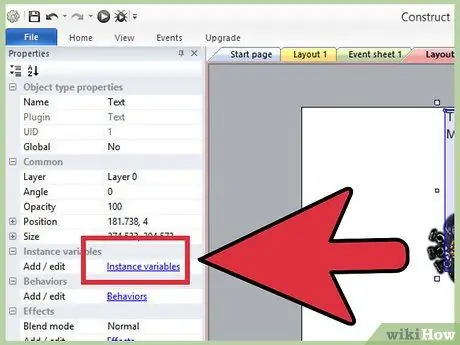
Steg 14. Skapa gränssnitt
När du skapar gränssnitt är det oftast bäst att göra det på ett nytt lager. Detta beror på att gränssnittet mycket sällan rör sig eller ändras, så det är bättre att lägga det på ett låst lager. I egenskapsramen för det nya lagret, ställ in “Parallax” på 0. Detta håller lagret förskjutet när skärmen rör sig.
Använd textrutor och variabler för att skapa ditt gränssnitt. Du kan ställa in din textruta för att visa hälsa, poäng, ammunition eller vad spelaren behöver se regelbundet

Steg 15. Testa och revidera ditt spel
Nu när du har några objekt på skärmen med händelser och beteenden kan du börja testa och lägga till innehåll. Klicka på "Spela" -knappen högst upp på skärmen för att hjälpa och testa spelet. Notera allt som inte fungerar och försök att fixa det för att göra ditt spel spelbart och roligt.

Steg 16. Exportera ditt spel
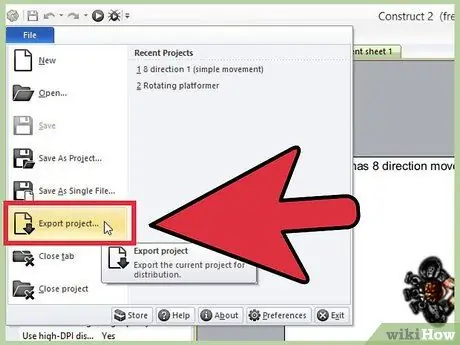
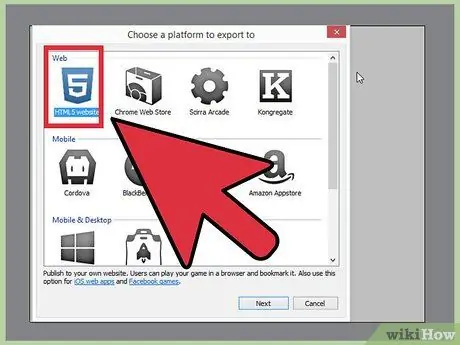
Om du är nöjd med ditt spel kan du exportera det så att det kan laddas upp till en webbplats och spelas av vem som helst. För att exportera spelet, klicka på "File" -menyn och välj "Export". Spara projektet på en plats som är lätt att hitta.

Steg 17. Publicera spelet
Det finns flera webbplatser som låter dig ladda upp HTML5 -spel för andra att spela. Du kan också lägga till spel till din egen webbplats. Kolla in den här guiden för information om hur du laddar upp spel till din egen webbplats.
Tips
- Om du är mer intresserad av att lära dig koden bakom Flash -spel kan du använda Flash Builder och ActionScript3 -kod för att bygga spel. Detta kommer att ta längre tid men kan resultera i en mer unik upplevelse. Se programguiden i ActionsScript3.
- Heder alla källor från vilka du hämtade idéer och innehåll, och till alla som hjälpte dig att skapa spelet.






