- Författare Jason Gerald [email protected].
- Public 2024-01-31 09:39.
- Senast ändrad 2025-01-23 12:47.
Du måste vara bekant med webbbaner (webbbaner). Detta grafiska material sitter vanligtvis ovanpå en webbplats och visar företagets namn och logotyp, eller i form av en annons - eller en blandning av båda, på en kommersiell webbplats. Banderoller bör vara informativa, attraktiva och inbjudande-Banderoller bör få vanliga besökare att känna sig hemma. Vi visar dig flera sätt nedan för att skapa en banner.
Steg
Metod 1 av 6: Photoshop

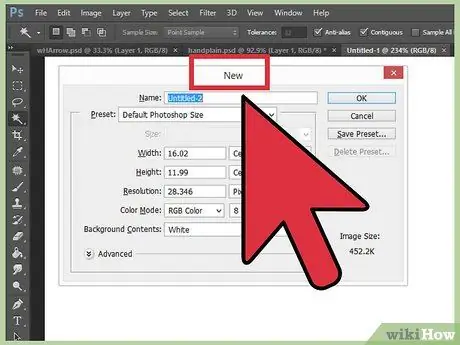
Steg 1. Skapa ett nytt dokument
Ange banners storlek, ett antal standardbannerstorlekar är tillgängliga. I den här artikeln kommer vi att fokusera på standardstorleken "full banner" (468x60 pixlar).
Obs! Detta är standard bannerstorlek, men är inte obligatoriskt. Om du vill ha en annan storlek, använd den storleken som en guide

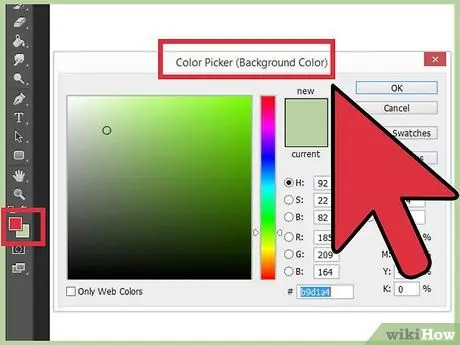
Steg 2. Ställ in bannerens bakgrundsfärg
Fyll bakgrundsskiktet (aka lager) med en färg som stöder din webbdesign.
- Klicka på Förgrundsfärg för att öppna färgväljaren och välj sedan en fyllningsfärg.
- Med Paint Bucket -verktyget fyller du bakgrunden för bannern med den färg du väljer.

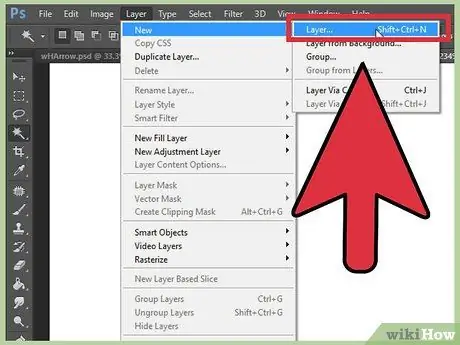
Steg 3. Skapa ett nytt lager
Vi kommer att fylla detta lager med en rikare färg för att försköna texten och logotypen. Storleken på detta lager ska vara proportionell mot banners storlek och centrerad.
- Gör ett urval på ett nytt lager något mindre än den ursprungliga bannern och fyll det sedan med önskad färg.
- Centrera det fyllda området. Välj hela lagret genom att trycka på CTRL+A (PC) eller Command+A (Macintosh).
- På menyn Lager väljer du Justera lager efter markering> Vertikala centra. Upprepa detta steg men välj Horisontella centra. Denna åtgärd kommer att centrera kontrastskiktet både horisontellt och vertikalt.

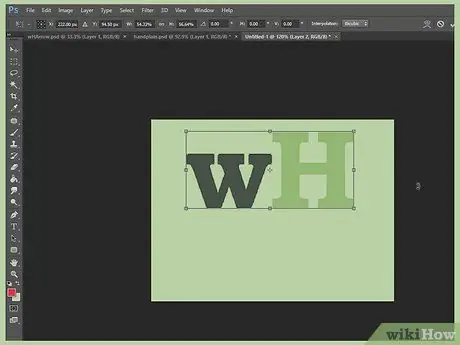
Steg 4. Lägg till en logotyp
Öppna logofilen, kopiera den och klistra in den i bannerdokumentet så att det visas som ett nytt lager. Ändra storlek för att passa efter behov. Tryck på CTRL+T på en dator eller Command+T på en Macintosh och använd handtagen för att ändra storlek på dokumentet. Använd Shift -tangenten på handtaget för att ändra storleken på det proportionellt.

Steg 5. Lägg till namnet på företaget eller webbplatsen
Välj textverktyget, välj det teckensnitt (aka font) du vill ha och skriv sedan texten i det. Justera vid behov teckenstorleken, enligt beskrivningen i föregående steg.

Steg 6. Lägg till extra element
Ibland räcker det med en logotyp och ett namn. Men att lägga till några rader och prydnader kommer att öka intresset för bannern. Skapa ett nytt lager för att göra detta så att dina justeringar inte stör de andra lagren.

Steg 7. Rengör
Finjustera placeringen av logotypen och titeln och eventuella extra element och spara sedan banderollen.
Metod 2 av 6: Microsoft Paint

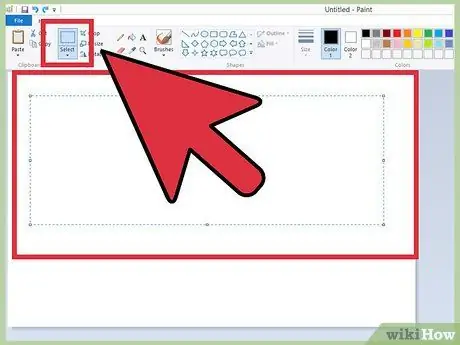
Steg 1. Skapa ett nytt dokument

Steg 2. Rita ett bannerstorlek
Du kan skapa vilken storlek du vill, eller klicka här för att se vanliga bannerstorlekar.

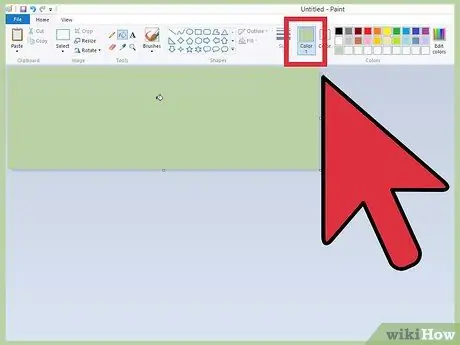
Steg 3. För att skapa en färgad bakgrund, använd målarfackverktyget för att fylla bannern med vilken färg du vill
Använd färger som matchar webbplatsen.

Steg 4. Lägg till foton, bilder och text
Klicka på fliken Klistra in och välj sedan Klistra in från menyn.
Hitta en bild du gillar och klicka sedan på knappen Öppna

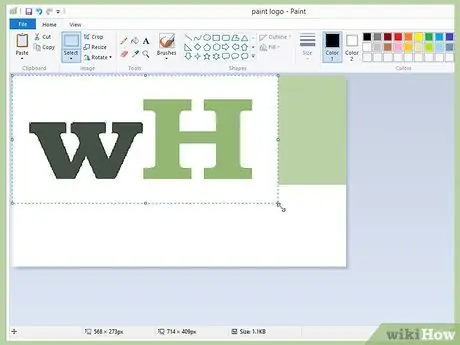
Steg 5. Ändra storlek på bilden om det behövs
Klicka på fliken Ändra storlek och välj sedan Pixlar. Justera dess vertikala höjd så att den matchar banderollens höjd.
- Flytta bilden på plats.
- Lägg till så många bilder du vill (och passa!)

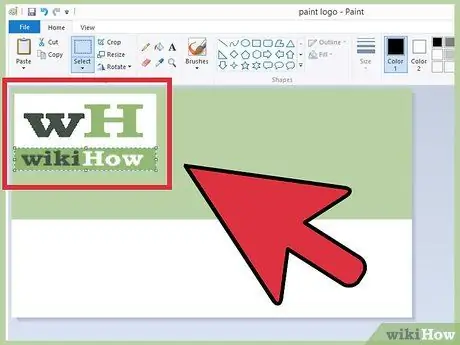
Steg 6. Lägg till ett namn
Använd textverktyget (en knapp) för att lägga till ditt namn eller annan text du vill ha.

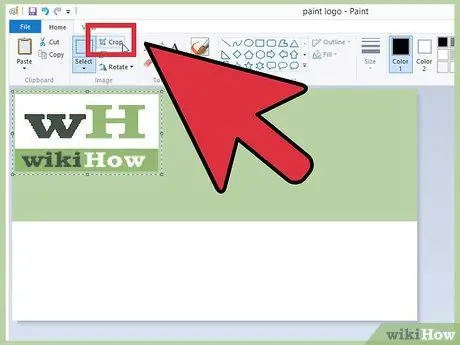
Steg 7. Beskär (aka beskära) fanan
Använd markeringsverktyget och rita en ruta runt bannern. Se till att det matchar storleken på det slutliga resultatet du vill ha. Klicka sedan på Beskär.

Steg 8. När du är klar sparar du
Metod 3 av 6: Använda Microsoft PowerPoint

Steg 1. Skapa ett nytt, tomt PowerPoint -dokument
Justera vyn till 100%

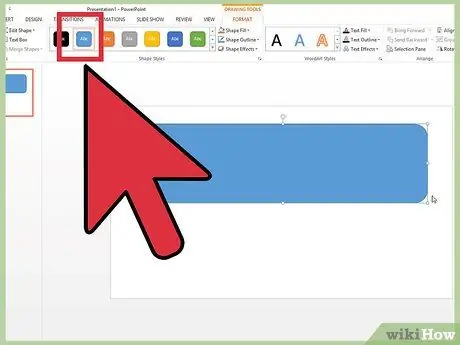
Steg 2. Rita bannerbakgrunden
Använd en av de vanliga bannerstorlekarna, eller vilken storlek du behöver.
- Klicka på fliken Form och välj sedan en grundläggande rektangel.
- Rita den storlek du vill ha och fyll den sedan till ditt hjärta. Du kan använda en enfärgad färg, eller från fyllningsfärgsmenyn väljer du Fylleffekter eller klickar på knappen Snabbstil och väljer en förinställd fyllningsfärg.

Steg 3. Lägg till bild eller logotyp
Du kan lägga till ett foto, en logotyp eller annan bild i bannern. Vi kommer att använda några clip art som dekoration. Klicka på knappen Bild och välj den bildtyp du vill infoga. Lägg till en bild, ändra storlek på den och placera den på bannern.

Steg 4. Lägg till text eller andra element
Ange företagets namn, slogan eller annan kompletterande information för bannern.

Steg 5. Välj banderoll
Välj Redigera på menyn Redigera eller skriv CTRL+A (PC) eller Command+A (Mac). Viktigt: se till att din banner är precis som du vill ha den och att inget annat finns på bilden (aka bild)!
Högerklicka på alla icke-textelement i bannern och välj sedan Spara som bild …

Steg 6. Spara fanan
Öppna den och kontrollera att bannern är precis vad du vill, använd den sedan efter behov!
Metod 4 av 6: Använda Online Banner Maker

Steg 1. Besök någon av följande webbplatser:
BannersABC.com, Addesigner.com, mybannermaker.com, etc. (Sök på Google efter allt annat). Det finns massor av bannermakare online. Ta några minuter att jämföra de olika funktionerna och välj sedan den som passar dig.

Steg 2. Lägg till text och bilder
Följ instruktionerna och instruktionerna på skärmen för att skapa en banner. Dessa webbplatser erbjuder vanligtvis sina egna konstverk som du kan lägga till i bannern, men du kan också importera bilder av din egen skapelse.

Steg 3. Generera bannern
När det är gjort kommer det i allmänhet att finnas en exportfunktion som låter dig ange katalogen där bannern ska sparas, tillsammans med formatet (JPEG är vanligtvis av god kvalitet). Följ anvisningarna, spara, ladda ner och använd bannern efter behov.
Metod 5 av 6: Skapa en avatar som passar för bannern

Steg 1. Detta steg är valfritt
Du kan skapa en avatar som matchar bannern om du använder den i forumet.

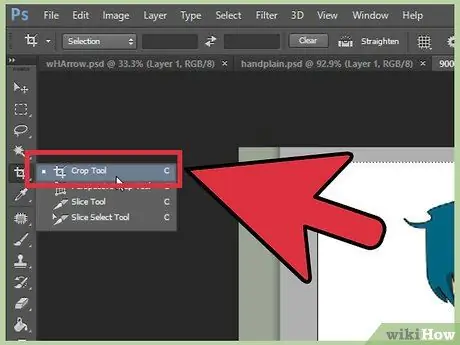
Steg 2. Använd alternativet Beskär
Denna funktion är tillgänglig i de flesta grafikapplikationer. Trimma bannern till en liten storlek.
Alternativt kan du designa en liten version som innehåller element på en stor banner. Det kan vara en logotyp, en bild eller bara ett företagsnamn. Nyckeln är att hålla den lättläst

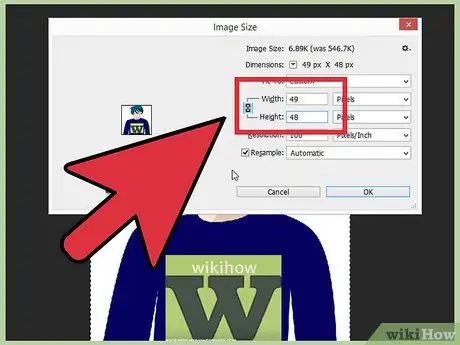
Steg 3. Avatarstorleken ska vara liten
Standardstorleken är 48x48 pixlar.

Steg 4. Spara avataren
Metod 6 av 6: Lägga till banners för forumsignaturer, webbplatser osv

Steg 1. Skapa ett konto
Använd en bilddelningswebbplats som Photobucket, Flickr, Tumblr eller liknande.
När du har skapat ett konto kan du ladda upp banners, avatarer och andra bilder till webbplatsen

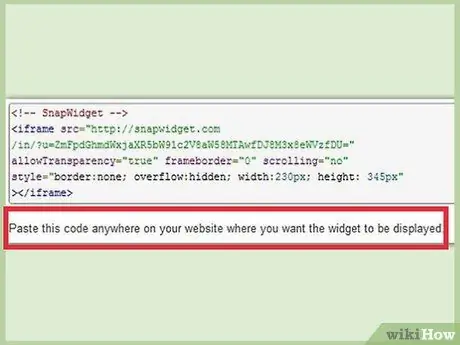
Steg 2. Hämta koden
Använd delningsverktyget för att få HTML -kod för att lägga till din banner i forumsignaturer, webbplatser eller vad som helst.
Tips
- Installera flera teckensnitt på din dator.
- Träna mycket!
- Se exempelbanners på forum eller andra platser.
Varning
- Att göra banners tar tid och tålamod!
- För att spara bannern i bästa möjliga skick, spara den i ett 24-bitars bitmappsformat och gör sedan en kopia av den i JPEG och GIF, eftersom JPEG och-g.webp" />
- Om du använder PowerPoint för att skapa en banner kan slutresultatet vara i EMF -format som Photobucket inte stöder. För att konvertera den, se till att du sparar bilden (steg #9) i JPEG- eller-g.webp" />






